Weight Watchers
Knowledge Management System
Role: Visual Designer
The problem
The Call Center was receiving calls from existing members with questions that are related to the program, eating, billing, and account management, among others.
The solution
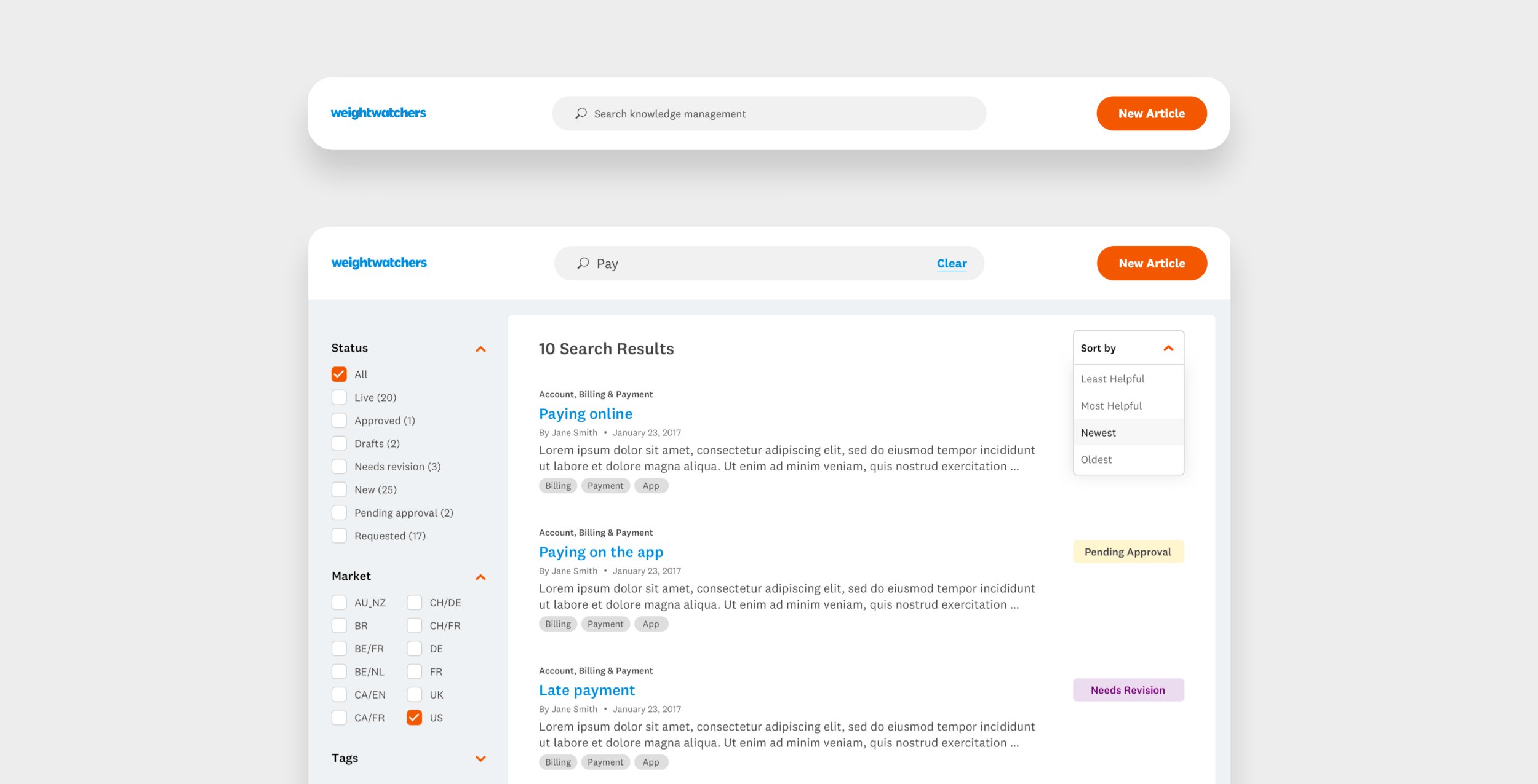
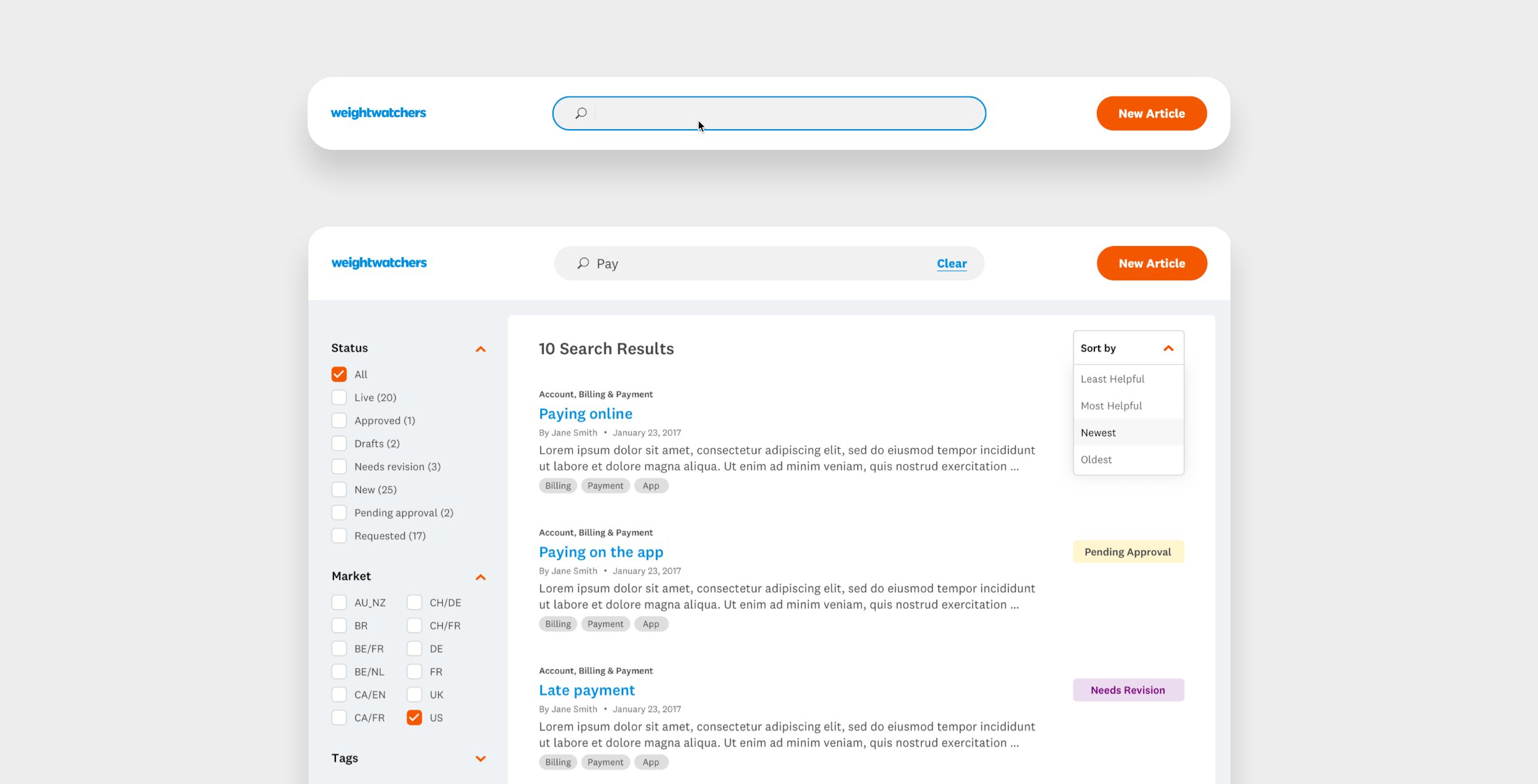
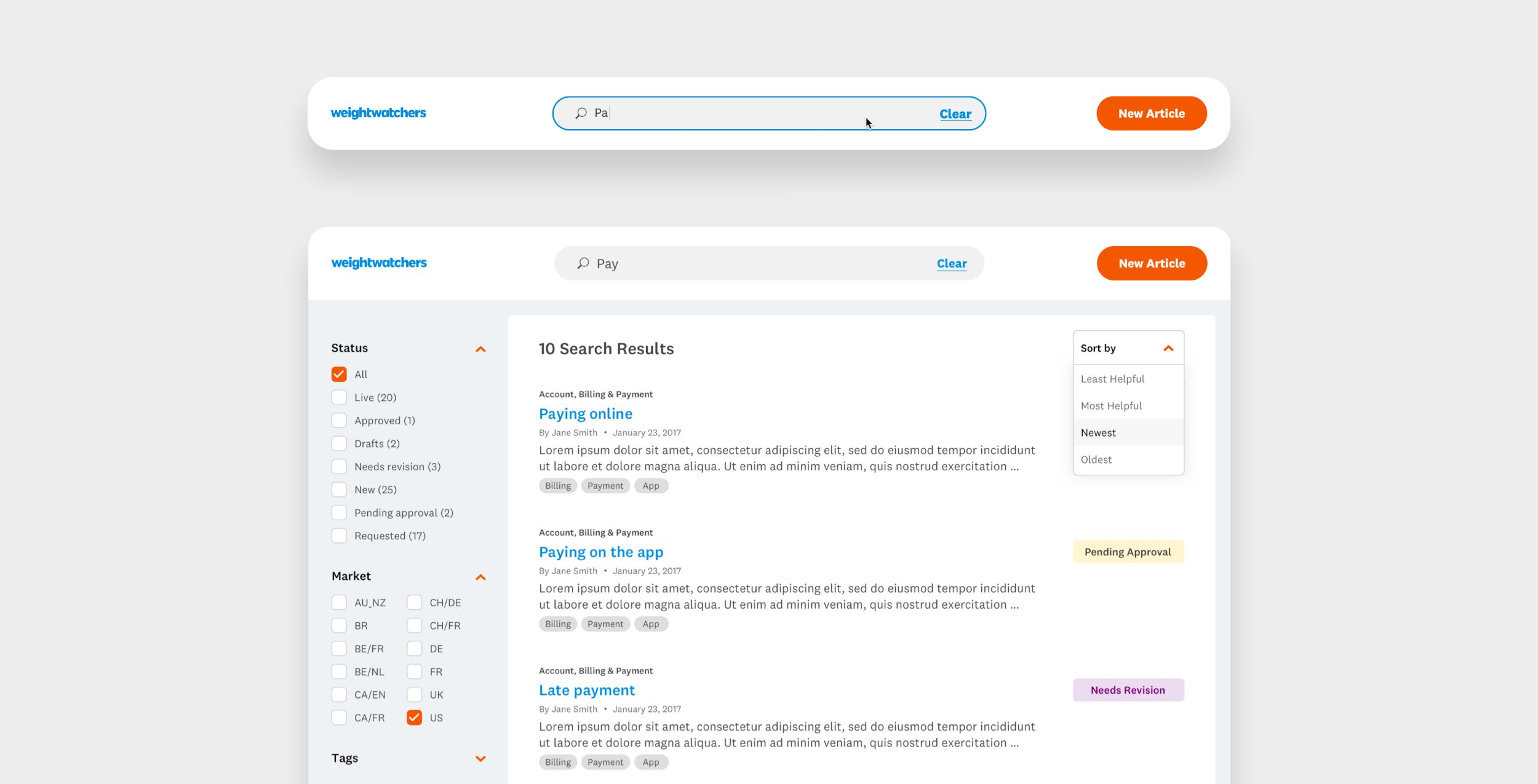
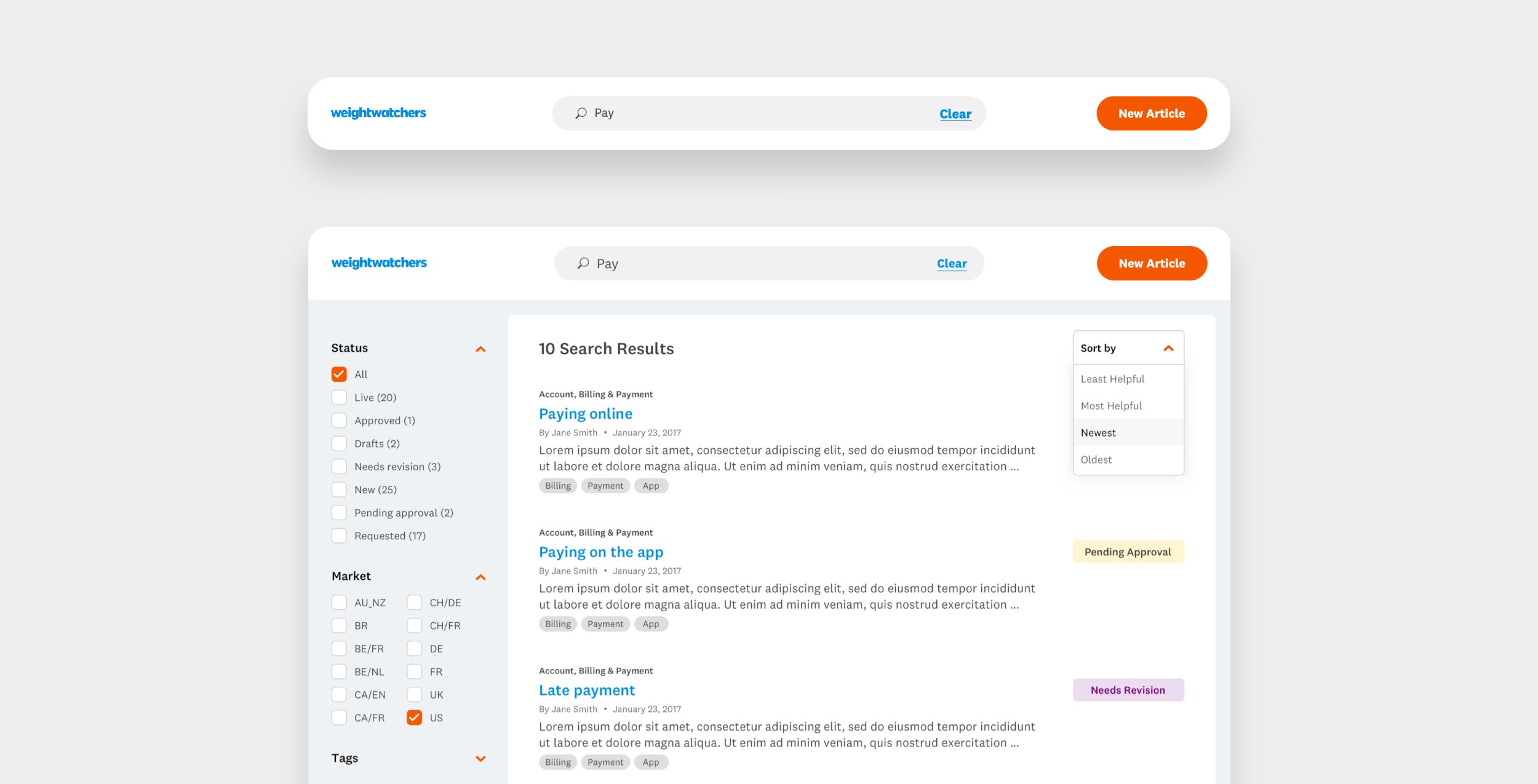
A lot of the topics covered on the calls in the Call Center could easily be answered with articles or a more robust FAQ section on the main website. So we designed a web-based internal tool so Customer Service agents can write FAQ articles that would be published on weightwatchers.com and international sites.
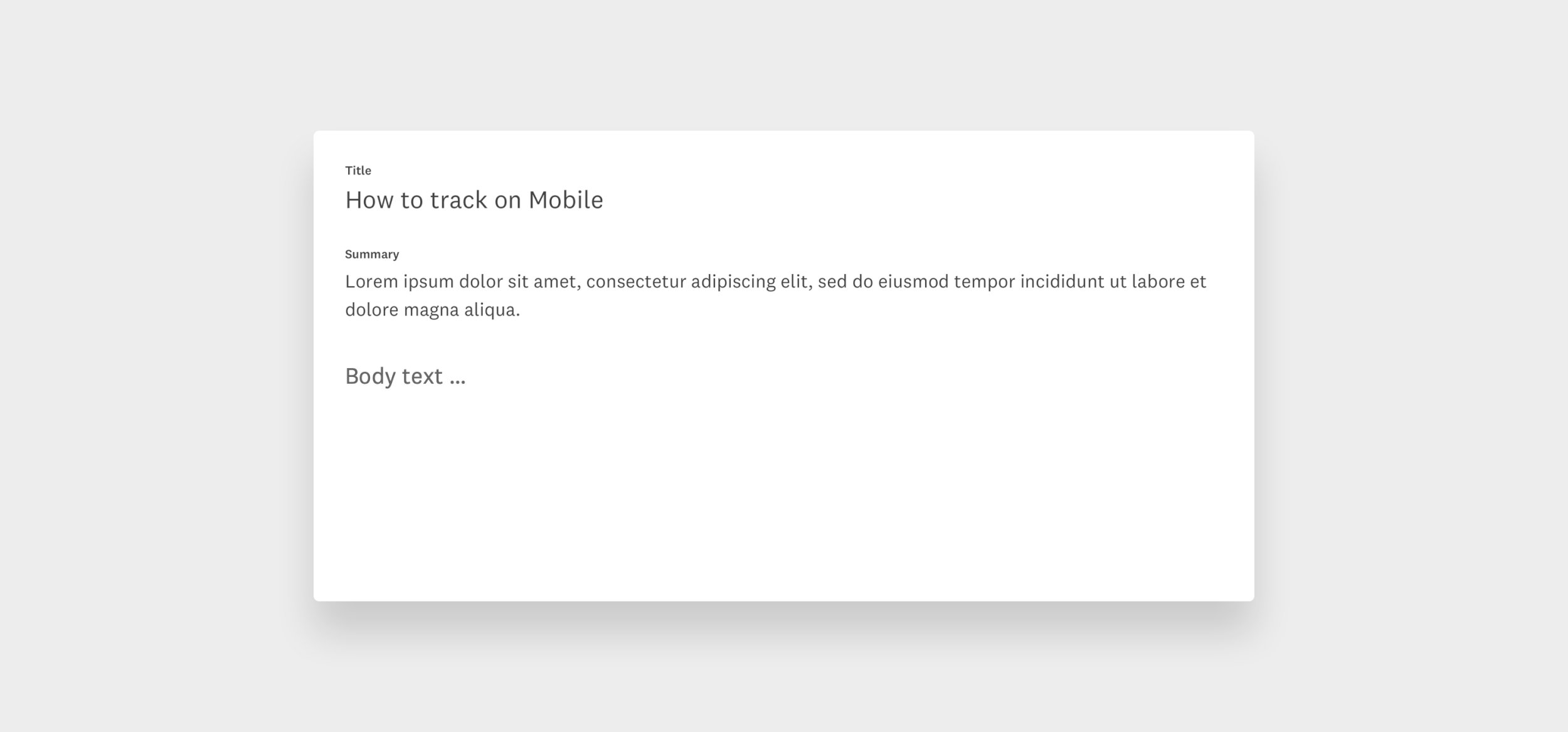
Creating a new article
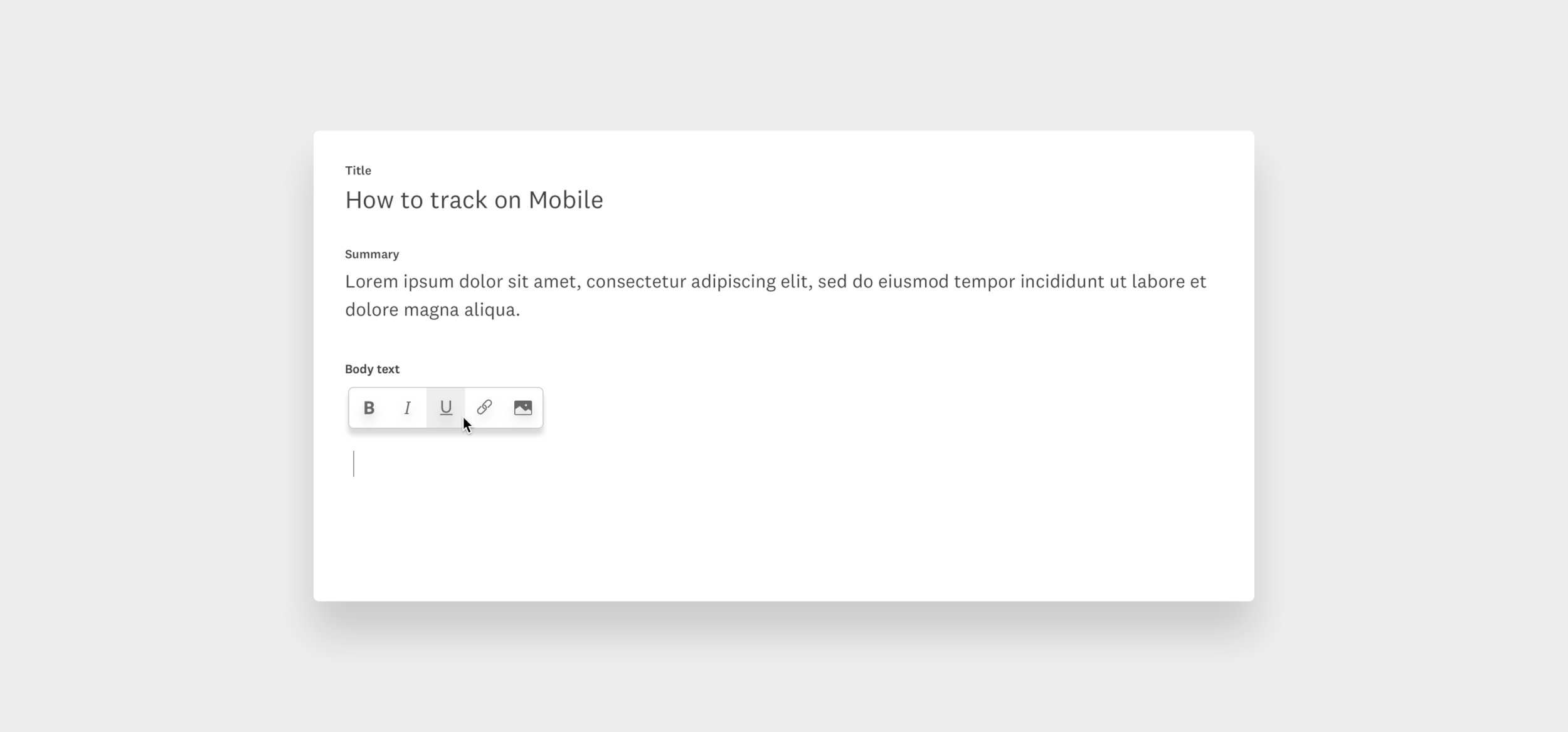
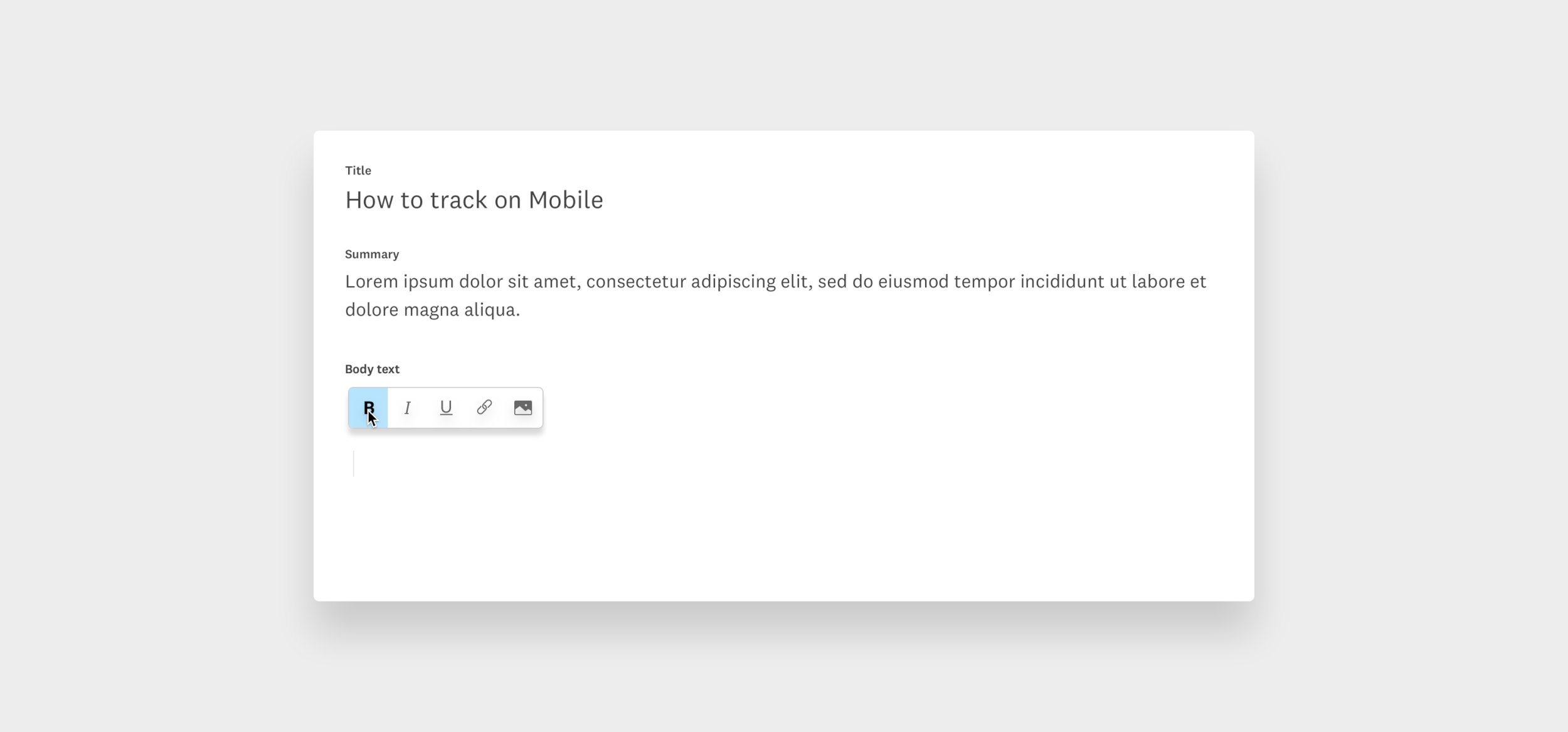
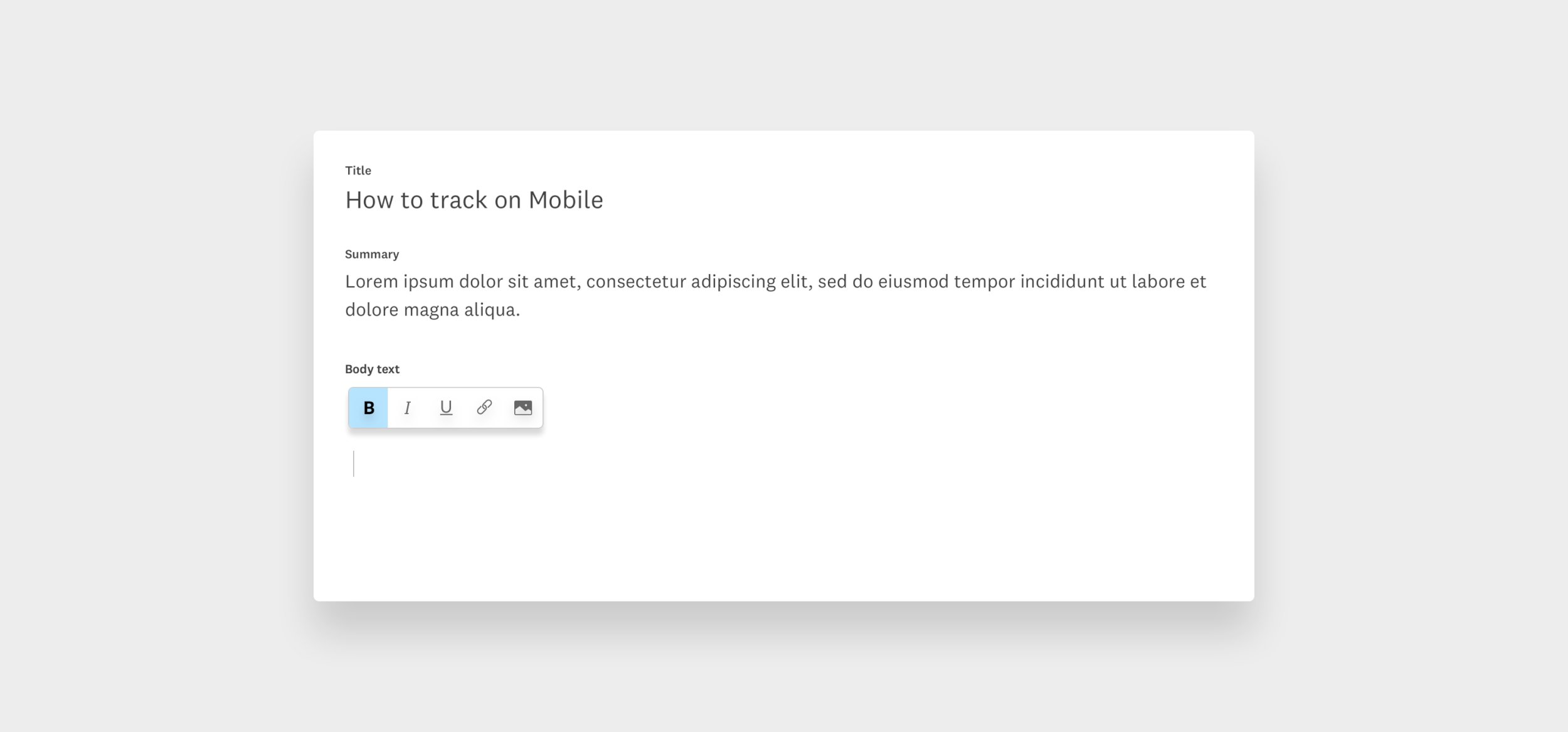
To facilitate and expedite the editing experience, we tried to recreate a blank white sheet of paper with a clear indication of where to input the main information of the article.
The micro-animations allow for a smooth and pleasant experience while editing the article.
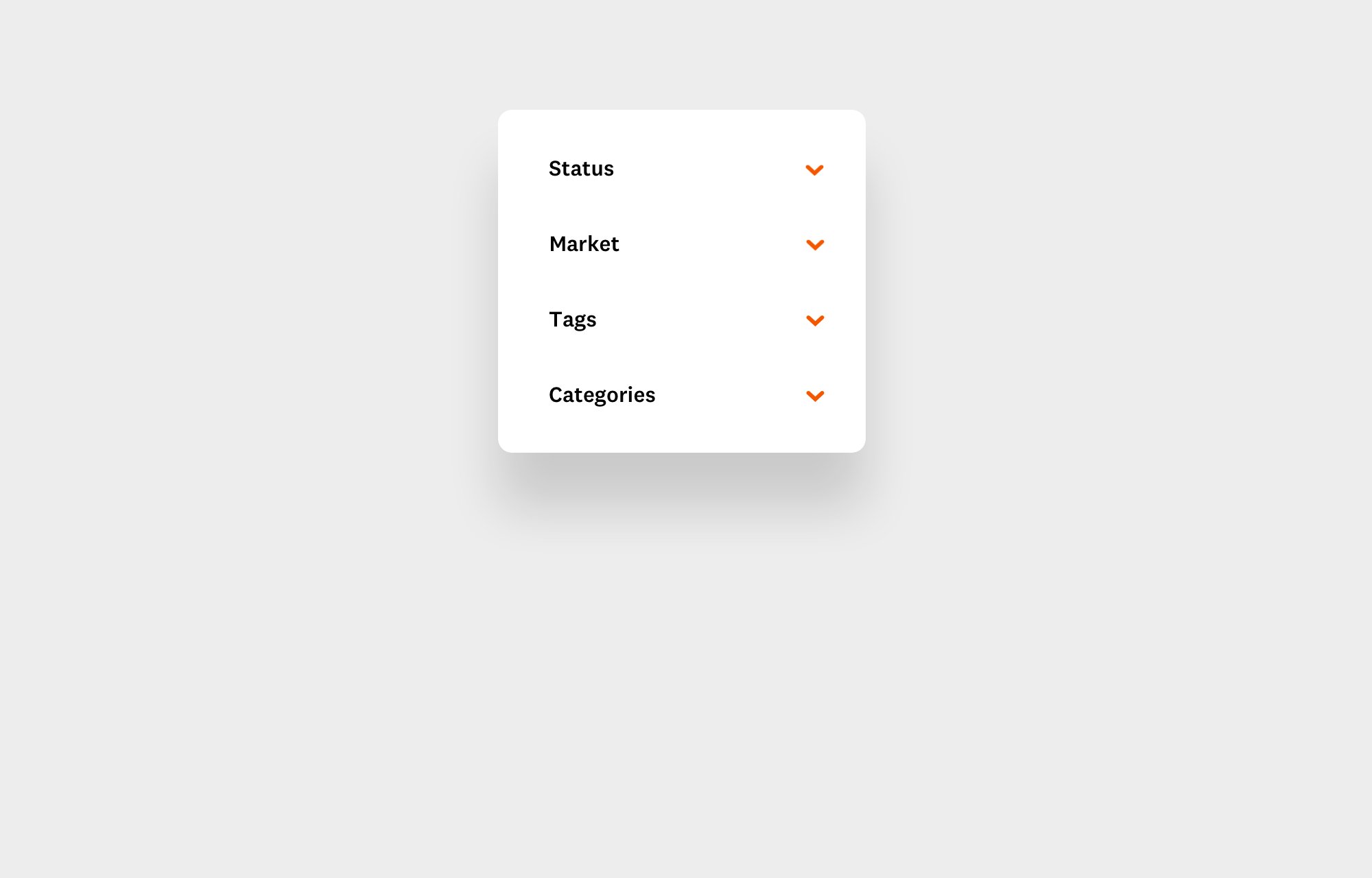
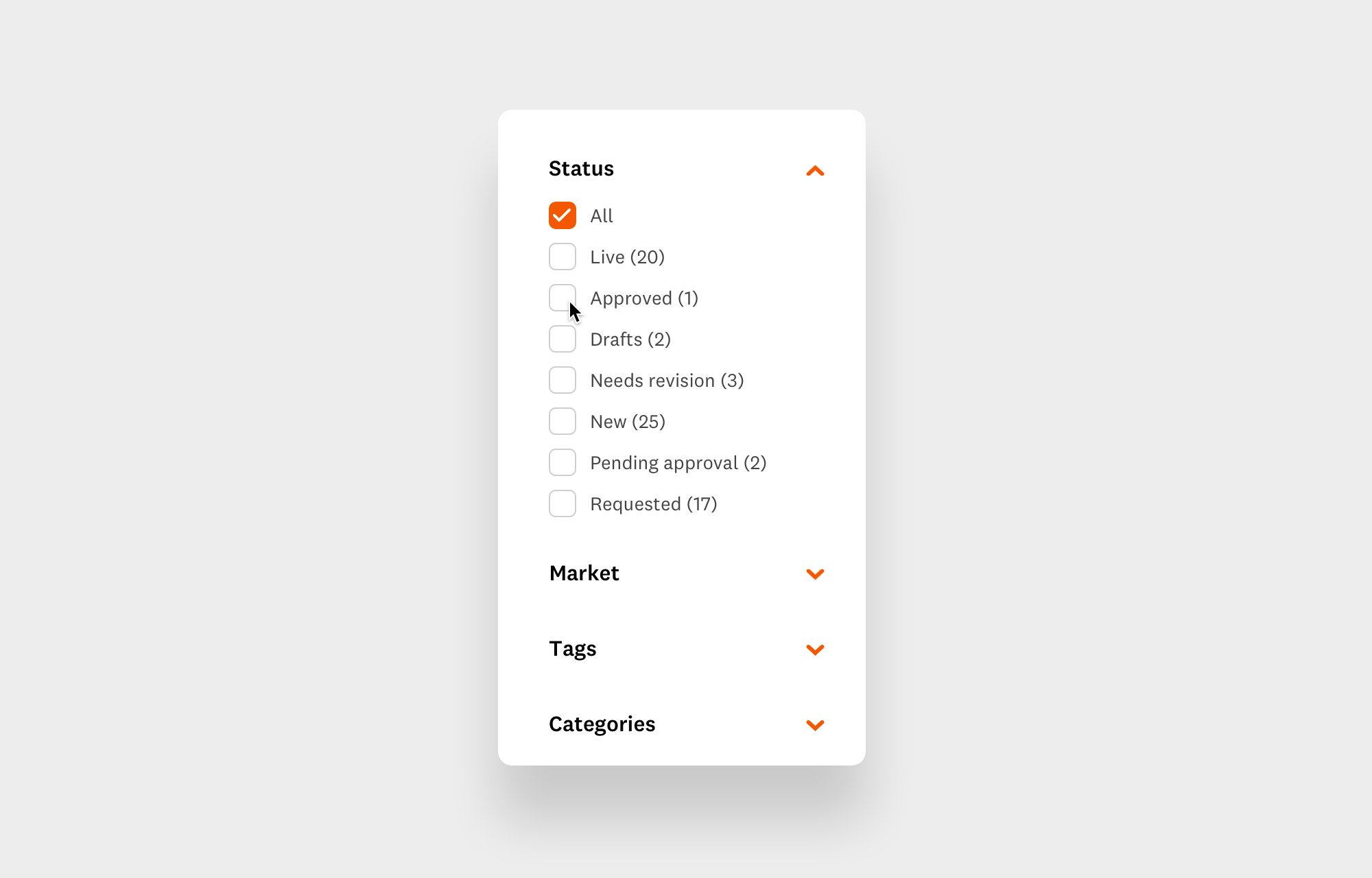
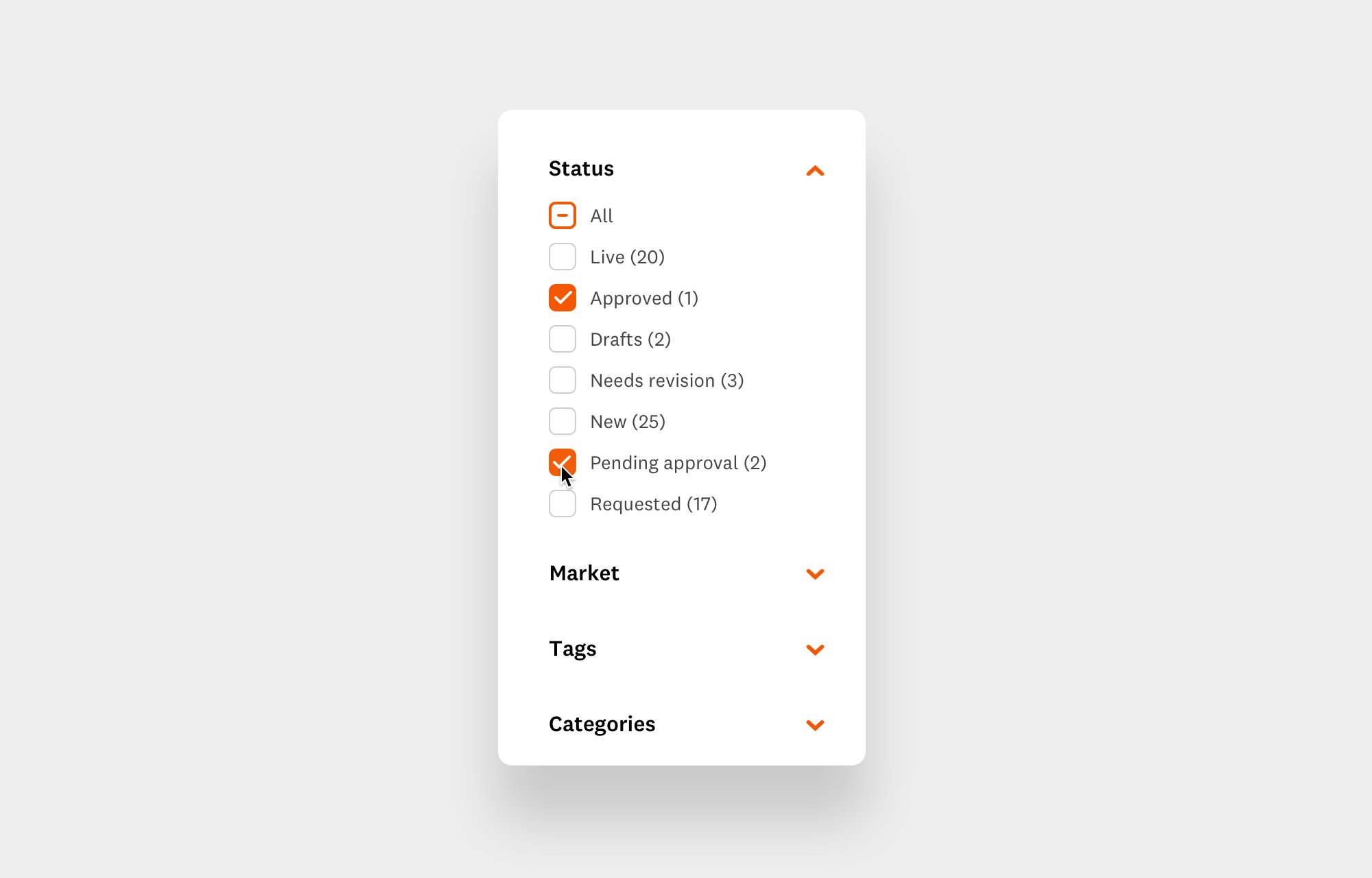
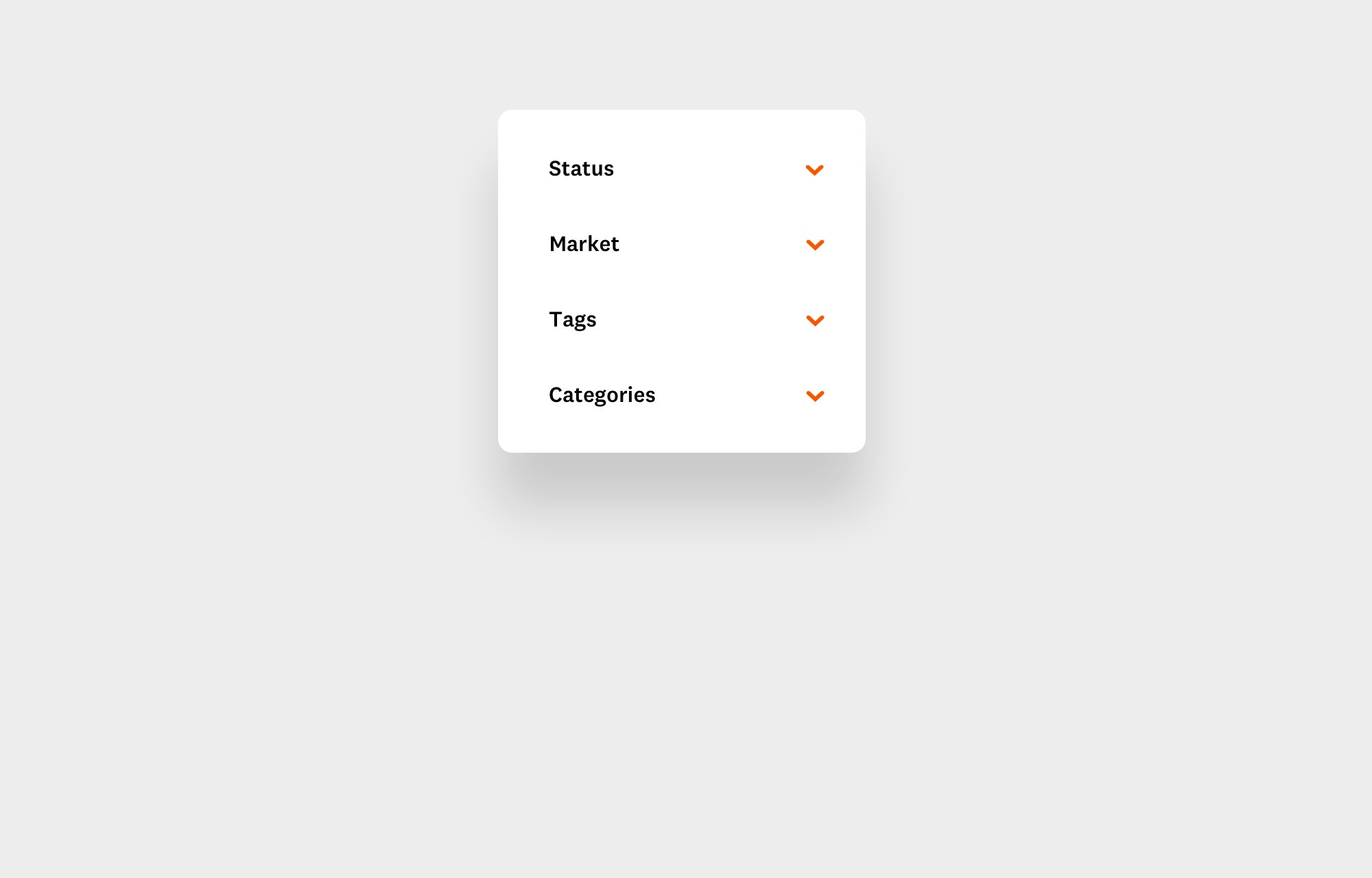
Inserting Tags
Instead of searching through a long list of tags or limiting it to a few tags, we allow the editor to write the tag, and if already exists we would provide a list of suggestions as the editor types in the word, otherwise, the editor can add the tag to the list.
“Just Added” indicator
Whether is in draft status or LIVE on the web, we made it easy for the editor to see when a new article has been created by having a light blue background behind the new article on the homepage that stays on screen for 3 seconds.
Translating an article
Sometimes an article is useful in different markets, when that’s the case we allowed for an easy translation by having the original text on the side of the translation experience that matches the new article editing experience.
Core team
Product Management
Nenad Radu
Product Design
Talia Siegel
Visual Design
Carlos Jara