I was tasked to lead the design of the newly launched Harley-Davidson mobile app back in June of 2018. After the launch of the MVP version of the app, it was time to start working on new features and improve its design.
The problem
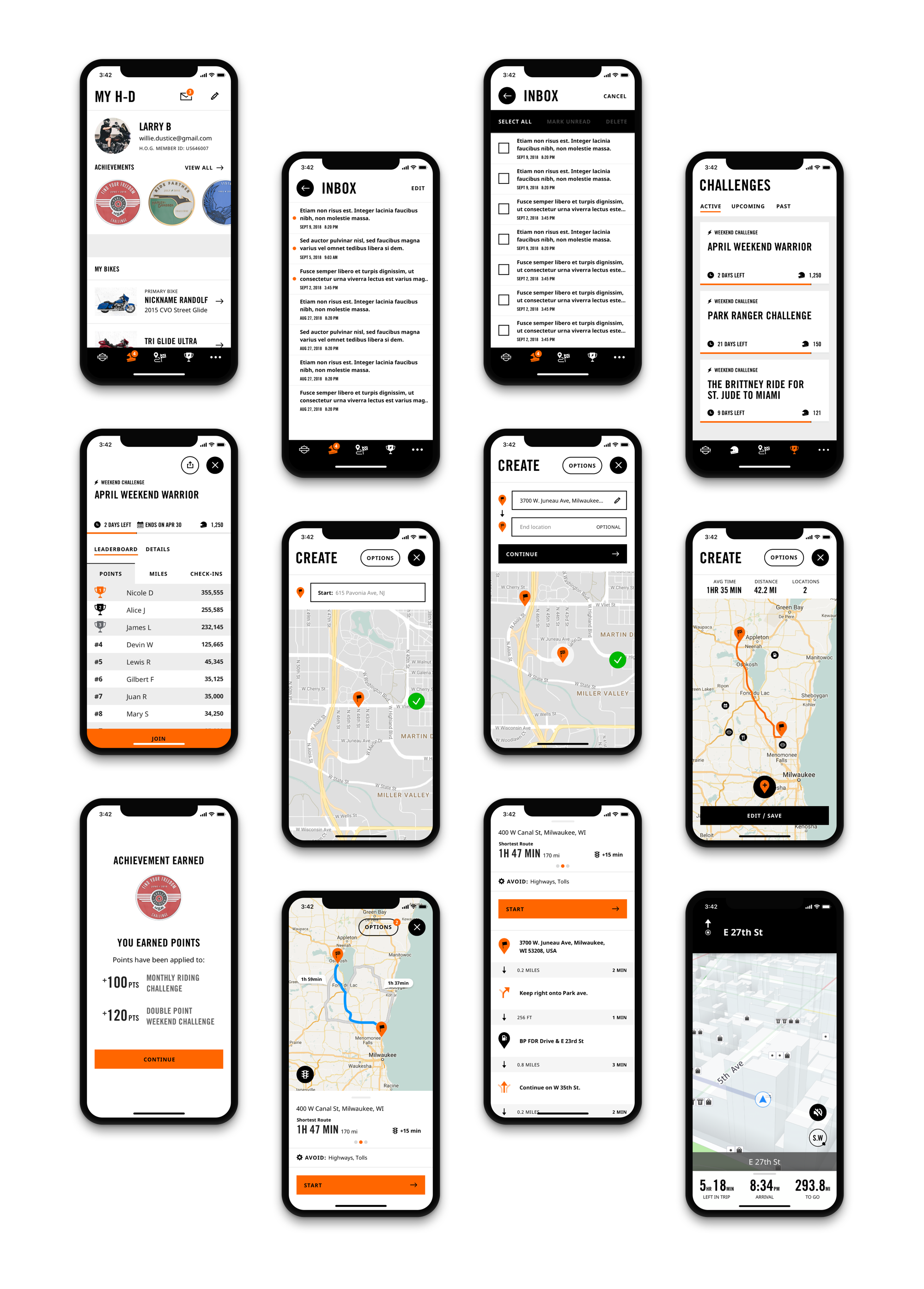
The app had great features like “Recording a Ride” or “Planning a Ride” that would encourage the user to go out and ride more. But, the design and visual patterns created didn’t allow for the evolution of the app or the addition of new features. In some screens, the unconventional visual patterns implemented in the design made the user experience difficult, such as unnecessary scrolling/taps.
The user
The app’s intended user was identified as someone who may not be very tech-savvy or who may not typically use a mobile app to ride. If they do use a mobile device, they are using it in very specific instances – such as right before riding the motorcycle or while riding to look up directions. And typically, these actions occur while the user is wearing riding gloves.

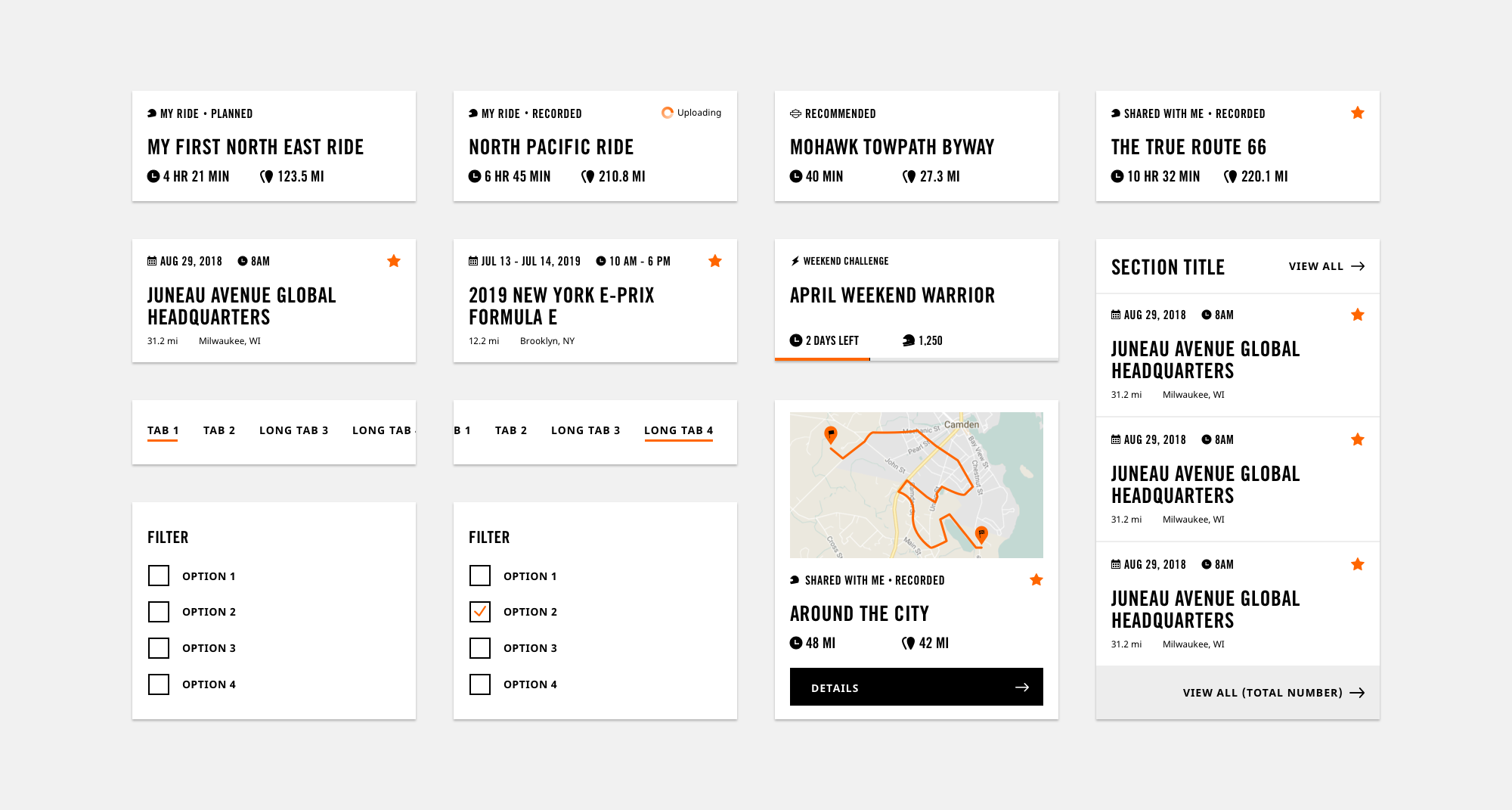
New design system
We came up with a new design system that would allow us to add more details to the cards. By using iconography we were able to cut down on the amount of text in the cards and helped us gain space to add other important details.

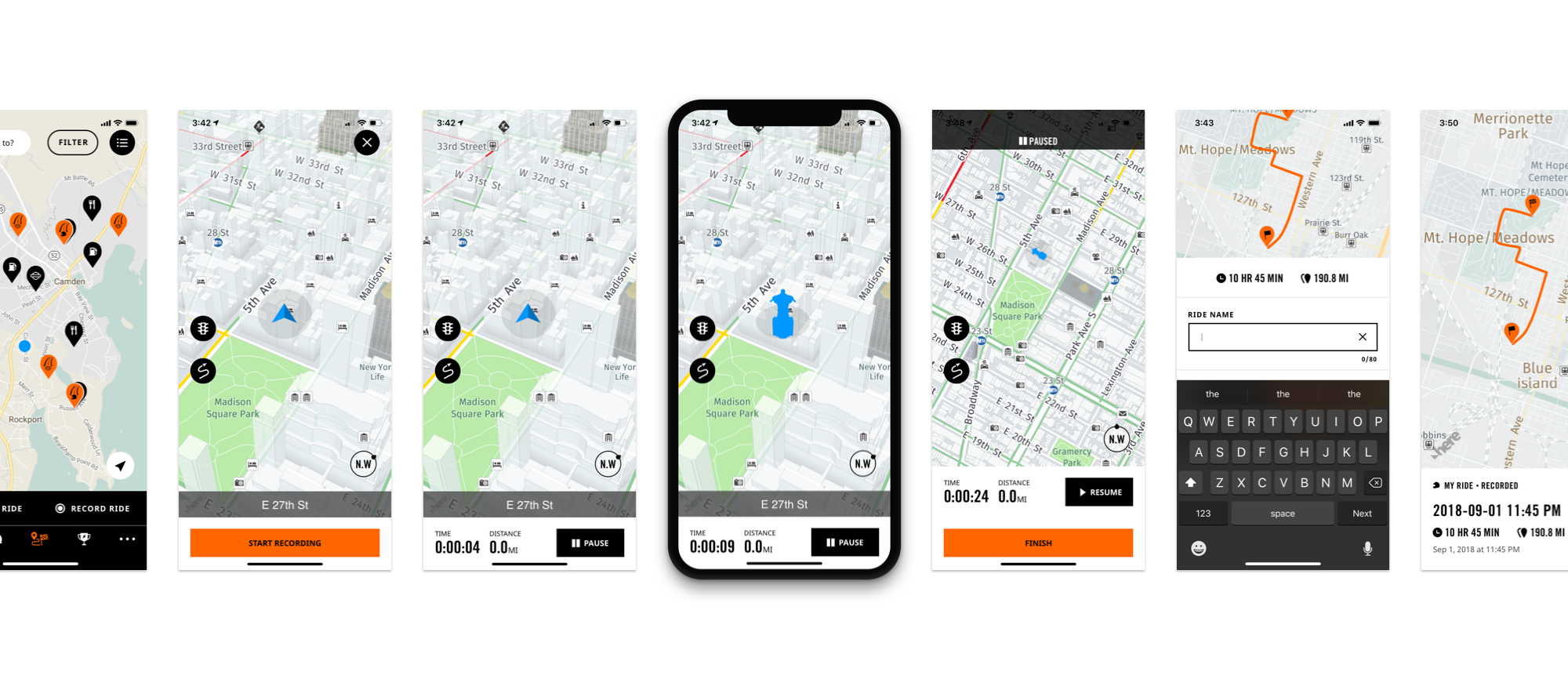
Record ride feature
We improved this feature using the new design system that gave us the opportunity to give the user more details of the ride they had recorded.


Other features and sections
Features like Creating a ride, Turn-by-Turn, and participating in Challenges.